Процесс восприятия человеком цвета невероятно сложен, подчас особенности человеческого зрения приводят к феноменальным оптическим иллюзиям, когда нам кажется, что цвет "движется" или наделен такими параметрами физических объектов, как масса и прозрачность.
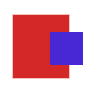
 На примере взяты два цвета - красный и синий, причем с равными показателями яркости и насыщенности. При этом несмотря на равенство этих параметров, возникает ощущение того,что красный квадрат "тяжелее" и больше. Более того, в данном случае красный цвет выступает, движется по направлению к зрителю, в то время как синий цвет кажется уходящим на задний план, удаляющимся.
На примере взяты два цвета - красный и синий, причем с равными показателями яркости и насыщенности. При этом несмотря на равенство этих параметров, возникает ощущение того,что красный квадрат "тяжелее" и больше. Более того, в данном случае красный цвет выступает, движется по направлению к зрителю, в то время как синий цвет кажется уходящим на задний план, удаляющимся.
 Вместе с этим на следующем примере синий квадрат выходит на передний план, кажется ближе красной фигуры. Даже этот простой пример свидетельствует о бесконечных возможностях цвета к видоизменению, мутации. Тем не менее далее мы все же попробуем определить некоторые основные моменты пространственных эффектов цвета.
Вместе с этим на следующем примере синий квадрат выходит на передний план, кажется ближе красной фигуры. Даже этот простой пример свидетельствует о бесконечных возможностях цвета к видоизменению, мутации. Тем не менее далее мы все же попробуем определить некоторые основные моменты пространственных эффектов цвета.
Любая форма, перекрывающая другую кажется зрителю более близкой
Цвет и пространство
 |
Желтый - лучше всего привлекает внимание, это наиболее видимый цвет. Его пространственной характеристикой является выраженное движение наружу, желтый сложно "удержать" внутри любой формы.
|
 |
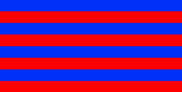
Красный - самый аггресивный цвет, обладающий способностью выступать вперед, двигаться по направлению к зрителю.
|
 |
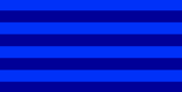
Синий - относительно стабильный цвет, который имеет имеет тенденцию отступать, уходить на задний план.
|
 |
Ключевое слово для зеленого - спокойствие, при этом зеленый в композиции стабилен, с некоторой тенденцией движения к центру |
Color vs Color
Для сочетаний цветов можно определить следующие закономерности:
 |
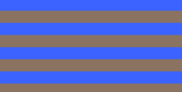
Теплые цвета выступают, холодные отступают
|
 |
Более яркие цвета выступают |
 |
Цвета с более высокими показателями насыщенности выступают, приглушенные цвета уходят на задний план.
|
 |
Более насыщенные оттенки холодных цветов все равно будут выступать, менее насыщенные теплые цвета будут уходить на задний план.
|
 |
В композиции области наиболее сильного контраста выступают, в то время как все остальное уходит на задний план. |
Цвет и форма
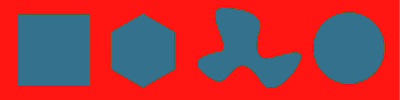
Следует помнить, что дизайн в двух измерениях во многом основан на отношениях "форма - фон". Любая форма, вне зависимости от ее цвета будет выступать, при этом наибольшей способностью к движению обладают угловатые геометрические формы: квадрат, ромб и т.д., более ограничные, изогнутые формы обладают этой способностью в меньшей мере.

Обратите внимание: фон данного изображения - насыщенный теплый цвет, а цвет фигур - холодный, правило "фигура - фон" все равно работает.
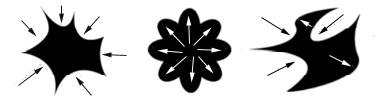
Выпуклые и вогнутые формы обладают различными характеристиками движения. В то время как вогнутые формы пассивны и имеют тенденцию сжиматься, двигаться вовнутрь, выпуклые формы смотрятся более аггресивно, кажется что они движутся наружу. В выпукло-вогнутых формах обе эти особенности объединены


Как видите эффект сохраняется, даже если цвет формы - приглушенный холодный голубой, а цвет фона яркий насыщенный оранжевый.
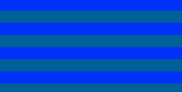
Эффект прозрачности
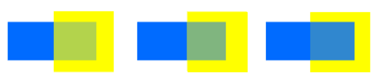
В данном случае эффект прозрачности был достигнут с помощью третьего цвета, который получен из двух основныйх цветов пересекающихся фигур. При этом цвет области пересечения содержит в себе информацию о пространственных взаимоотношениях данных фигур, создает третье измерение композиции. Хотя очевидно, что мы имеем дело всего лишь с двумерной композицией.

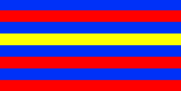
В первом случае кажется, что синяя полоска находится далеко внизу, во втором она уже кажется ближе и в третьем желтый квадрат уже кажется лежащим на синей фигуре.
Расположение цвета в пространстве
Нижняя часть композиции воспринимается как форма, в то время как верхняя ее часть воспринимается как фон. Цвет нижней части вне зависимости от характеристик насыщенности, яркости и теплоты будет выступать. В основе этого эффекта лежит наш опыт визуального восприятия - небо всегда вверху и удаляется, а дома, деревья и прочие объекты находятся внизу и выступают на общем фоне.
Цвет и масса
И наконец, рассмотрим иллюзию массы цвета.
Можно вывести три основных правила:
- Темные цвета тяжелее светлых
- Насыщенные цвета тяжелее приглушенных
- Если значения яркости и насыщенности у двух цветов одинаковы, то теплые оттенки будут казться более тяжелыми

